【簡単】カテゴリー別新着記事 404ページカスタマイズ

2年ほど前に作り始めたブログ。
50記事程書いて放置・・・
そして、ワードプレスに移して、また放置・・・
そして、今年、やろうと決めた時にはアドセンス停止・・・
必死になって、移管したブログを手直ししようと思ったけど、
初心者の私にはどうする事も出来なくなって、一から作り直してアドセンス申請に挑もうと思いました。
私の取った行動は‥‥!?リセット!訳わかんないままするもんじゃありませんでした。(泣)
すぐにカスタマイズ見たい方は、目次からどうぞ。
リセットしたけど、消した記事のURLは残ったまま。
記事も古い物だし、消して一からやればいい!そう思ったのは正解でした。
ただ、テーマをCocoonにして記事を一から手直しした方がよかったです。
Cocoonを知って、スキンも色変更ぐらいしかできない私には、有難くって(笑)
やっと、思い通りに記事の装飾もCocoonのおかげで、簡単に出来るようになったのに・・・・
アドセンスが・・・受かりません・・・・・
色々調べて、記事数が足りないのかもと思い、今増やしていっている中で、気付きました。
サーチコンソールのリンクの中に、昔の記事の一覧がずらり・・・リンクも残ってる。
これはもしかしてまずいかも?URLを消去する方法も、分からず。(あるけどやらない方がいいと・・)
リセットした記事も存在しておらず、PHPの中にも残ってなさそうで、困りました。
まして、PHPはさわるなんて私にはとてもじゃないけど、出来ません。
ただ、たどり着いたのは、404ページをカスタマイズしてみようでした。
そうした方がいいと、たくさんの人がおススメされていたので、そうなったら行動あるのみ!
404をカスタマイズ
ページも、Cocoon設定の404ページ設定から始めました。
まず、画像を貼り付け、タイトルも付け、文章も少し変更しました。
さて!ここからです!
これ以上のカスタマイズは、調べないと分かりません(笑)
わいひらさんが、詳しく解説してくれていました。
新着記事と人気記事をカラムわけとショートコードを使って応用する方法でした。
早速やってみました。
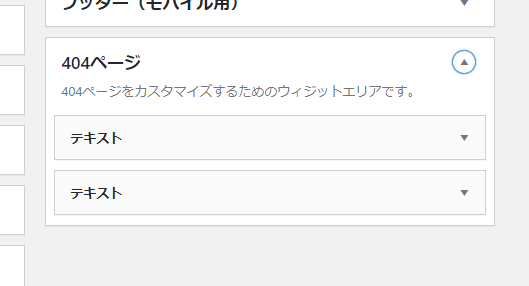
ウィジェットの404ページにテキストを入れ

私の記事数ではページを見栄えよくするには、カテゴリーを利用しないと、404ページがさみしい・・・
と言う事で、カテゴリーを利用する方法を探しました。
カテゴリー別新着記事の表示方法
ここでも、わいひらさんのショートコードの記事を参考にさせて頂きました。
まず、思ったのは、
taxonomyは、検索グレープを指定
taxonomyにcategoryを設定した場合はcatsオプションも設定してください。
このコードを使って、カテゴリーを出す?・・・【new-list】をtaxonomy=”category”でいいのかな?

Left Caption
どこにどう利用して、コードを書いて行けばいいのか分からず、
新着記事と人気記事のショートコードを利用できないかな?と思いました。
私には、コードを書くことが出来ないから、わいひらさんのコードに、少し変更をくわえてチャレンジ!!
<div class="column-wrap column-2″>
<div class="column-left">
<h3>新着記事</h3>
/ new_list /
</div>
<div class="column-right">
<h3>人気記事</h3>/ popular_list /
</div>
</div>
new-list の/は []に書き換えてくだい
popular_listの /も[]に書き換えて下さい。
そして、ショートコードで何が必要なのかを見ました。
デフォルト設定してある分は、記入しなくてもデフォルトで表示されるだろうと思い、
やりたかったカテゴリ別新着記事を表示する為には?
最低限記入してみて、自分がやりたい事を実現しよう。
実現できた出来たコード
<div class="column-wrap column-2">
<div class="column-left">
<h3>親カテゴリ名</h3>
[new_list cats=〇 children=1 ]
</div>
<div class="column-right">
<h3>人気記事</h3>
[new_list cats=〇 children=1 ]
</div>
</div>
丸はカテゴリーID(数字)を記入
catsは、カテゴリー設定ページの、親カテゴリーの編集をクリックするとURLの所に、
ID(数字)があるので、親カテゴリーのすべての数字をメモしました。
Childrenは、子カテゴリーを表示するかしないかなので、デフォルトはしない設定なので記入。
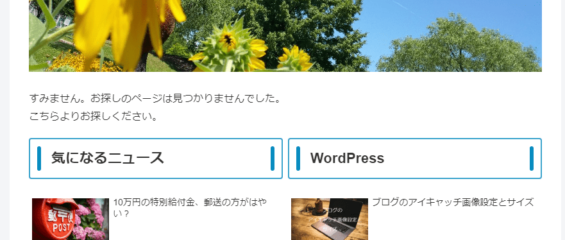
出来たページがこちら
カテゴリー別新着記事の2カラム表示です。
ウィジェットの404ページの所に、テキストを設定して

テキストにコードを記入して完成です。
2つテキストを入れたのは、4個のカテゴリーを表示させる為です。

思うように、ページをカスタムする事が出来ました。
余談も含め、長くなりました。
最後まで見て頂き、ありがとうございました。














ディスカッション
コメント一覧
まだ、コメントがありません